Installation :
Chargez le fichier zip directement depuis le back-office de Prestashop, onglet « modules > ajouter un module ».
Configuration :
Après installation du module un formulaire vous invite à renseigner des typographies ainsi qu’une palette de couleurs. Ces données seront utilisez par l’éditeur visuel de texte.
1 . Les couleurs :
Pour ajouter des couleurs, listez simplement vos couleurs dans le champs en les séparant par un ;
Vous pouvez insérer des couleurs web nommées, hexadécimales ou au format rvb ( AliceBlue;#F007C;rvb(233, 210, 123); )
2. les typographies
afin de simplifier au maximum l’insertion de typographie et leur compatibilité avec les navigateurs, vous pouvez intégrer au module une sélection de typographie Google Font.
Pour ce faire, rendez-vous sur https://www.google.com/fonts/
Sélectionnez les typo de votre choix en cliquant sur le bouton bleu « add to collection ».
Une fois votre sélection faite, cliquez sur le bouton « use » en bas à droite de votre écran.
Dans la section 3, vous trouverez une section nommée « 3. Add this code to your website ».
copiez alors la partie située entre guillemets après la mention href comme dans cet exemple : (en vert la partie à copier)
<link href=’https://fonts.googleapis.com/css?family=Slabo+27px‘ rel=’stylesheet’ type=’text/css’>
3. les configurations pré-définies
Vous pouvez proposer des configuration pré-définies pour orienter vos clients. Pour ce faire activez l’option, puis tout en étant connecté en administration de votre boutique, rendez-vous sur votre produit en front-office. Créez votre configuration et enregistrez là à l’aide du formulaire prévu à cet effet.
4. les configurations client
Vous pouvez également permettre à vos clients connectés d’enregistrer leurs configurations pour les retrouver plus tard.
un formulaire d’enregistrement sera alors proposé à vos clients.
De retours sur vos produits, le module leurs proposera de charger leurs anciennes configurations.
N’oubliez pas d’enregistrer votre configuration!
Les champs :
Dans cette section nous allons détailler les différents types de champs ainsi que leurs fonctionnalités.
Généralité :
Tous les types de champs ont différentes configuration.
D’une manière générale, les champs peuvent avoir un effet visuel sur l’image du produit. Par exemple, pour un champs texte, on peut choisir d’afficher le texte inscrit par l’utilisateur directement sur le produit pour avoir un aperçu. Même chose pour un champs image ou couleur qui peuvent avoir ou non un effet visuel immédiat.
Pour ce faire, cochez simplement oui pour la zone « Effet visuel »
De la même manière, les champs avec effet visuel peuvent ou non être modifiés (redimensionnés, rotation, couleur …).
Pour ce faire, cochez simplement oui pour la zone « Configurateur ».
Vous avez la possibilité d’ajouter un surcout pour chaque champs, celui-ci doit-être reseigné hors-taxes.
Si vous préférez gérer le surcout par valeur, laissez ce champs à 0.
Chaque champs peut être attribué à un ou plusieurs produits.
Utilisez le champs de recherche de produits pour selectionner les produits qui seront concernés par ce champs.
D’une manière alternative, vous pourrez attribuer ce champs à une ou plusieurs catégories de produits.
Utilisez de préférence l’un ou l’autre pour mieux maîtriser votre organisation.
Chaque champs et composé de valeurs (hormis le champs texte).
Après avoir créer votre champs, cliquez sur le bouton afficher pour voir la liste de ses valeurs.
Vous pourrez ajouter autant de valeur que souhaité.
Vous pourrez définir dans chaque liste de valeurs laquelle sera la valeur par défaut si vous souhaitez qu’elle soit appliquée au chargement de la page.
Influencer vos champs
Vous aurez également la possibilité de faire interagir les champs entre eux avec la fonctionnalité « influence ».
le fonctionnement de l’influence est le suivant :
prenons l’exemple de 2 champs nommés A et B.
On peut dire au champs A d’influencer le champs B, ainsi pour chaque valeur du champs A on pourra choisir quelle(s) valeurs du champs B seront désactivées.
Ex :
A1 désactive B1 et B3
A2 désactive B2, B3 et B4 …
à noter q’un champs peut influencer plusieurs champs.
Les champs A et B et leurs valeurs devront être créées au préalable.
Quantifier vos champs :
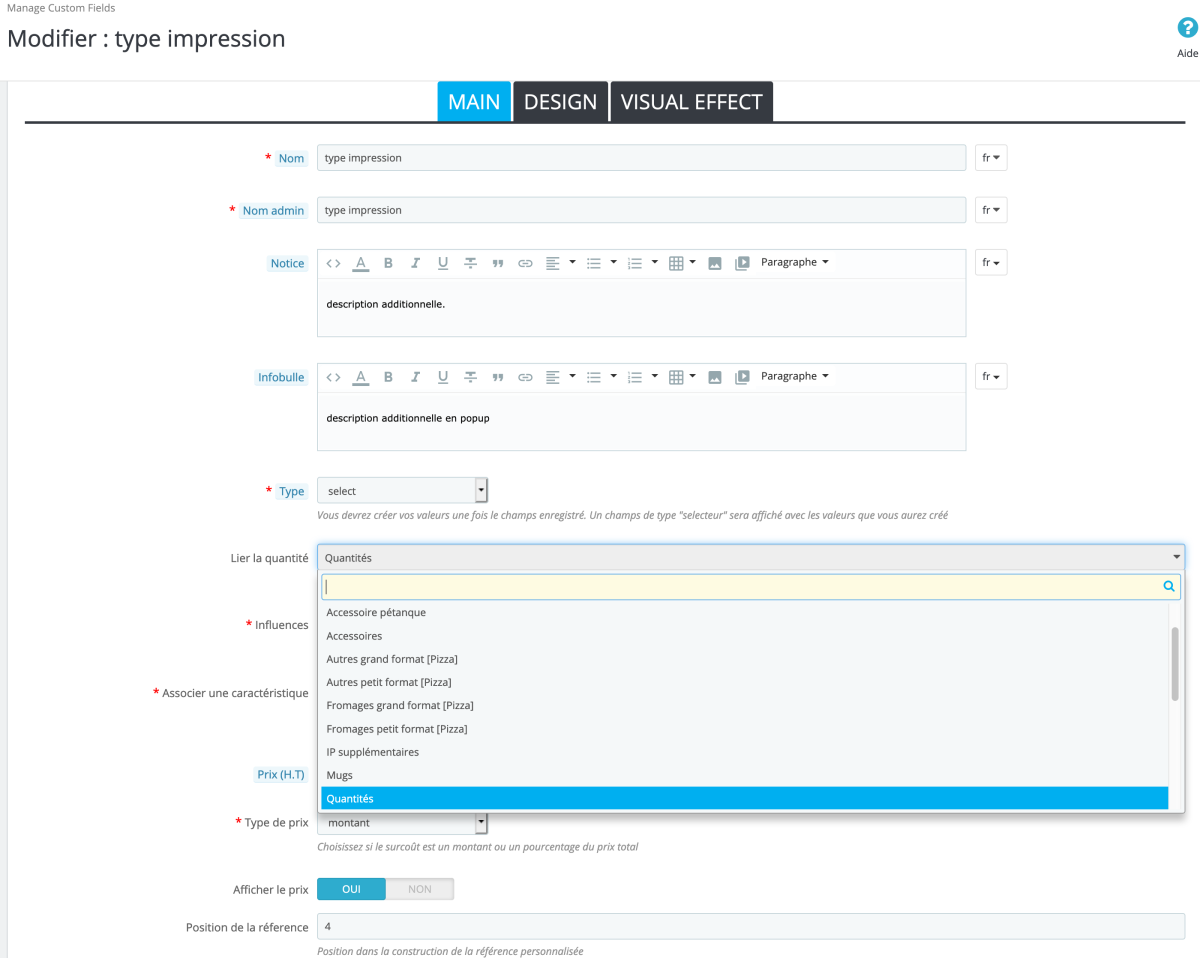
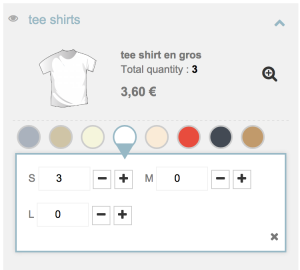
Vous pourrez également faire intéragir les champs au niveau de la quantité afin de multiplier le prix en choisissant dans « lier à la quantité » un champs quantifiable (accessoire produit, tableau de déclinaison, liste de déclinaison). Ainsi le champs lié sera multiplié par la quantité choisis dans ce champs quantifiable.
Vous pouvez par exemple si vous vendez des tee-shirt imprimés choisir de lier le champs « type d’impression (select) » au champs « quantités de t-shirts (liste de déclinaison) » comme sur la capture suivante :
Le champs Texte ou zone de texte :
Le champs texte va vous permettre d’ajouter un champs de texte libre pour personnaliser vos produit.
Les champs texte et zone de texte possède les mêmes options
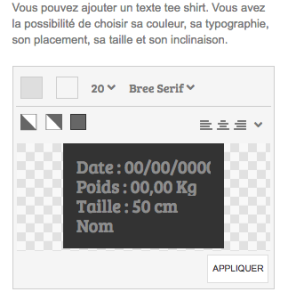
Vous pouvez soit ajouter un champs simple, soit un champs visuel.
Vous pourrez spécifier le nombre de caractère maximal et le nombre de lignes de texte autorisés.
Si l’effet visuel est activé, l’utilisateur pourra choisir la typographie et la couleur du texte.
Vous avez la possibilité de spécifier :
– les couleurs disponibles sous forme de couleurs hexadécimales, séparées par un ; (#ffffff; #cccccc; #000000; #EEEEEE …).
– les tailles en px séparées par un ; (20; 30; 40; 50 …).
– les typographies en renseignant un lien google font différent de celui de la configuration générale.
– les effets en sélectionnant les effet disponibles souhaités.
Vous pourrez également modifier le placeholder du champs (nom inscrit par défaut dans le champs). Pour ce faire ajouter des valeurs au champs (si votre champs à plusieurs lignes, ajoutez autant de valeurs que de lignes.)
Dans la valeur, la valeur sera alors le libellé du champs.
Dans ce même formulaire, vous pourrez ajouter un masque au champs texte pour forcer sont formatage. Dans le champs mask text entrez le masque souhaité.
exemple : 00/00/0000 (pour une date), 00h00 (pour une heure), 00,00kg pour un poids, AAAA (pour un champs n’acceptant que 4 caractères alphabétiques) , 0# (seuls des chiffres seront acceptés), A# (seuls des lettres seront acceptées).
Le champs Select :
Le champs select est un champs à choix unique simple qui vous permettra ensuite de proposer diverses options à vos client avec un coût ou non.
Le champs Radio :
1
2
3
Le champs radio est un champs à choix unique simple qui vous permettra ensuite de proposer diverses options à vos client avec un coût ou non.
Le champs Checkbox :
1
2
3
Le champs checkbox est un champs à choix multiple simple qui vous permettra ensuite de proposer diverses options à vos client avec un coût ou non.
Le champs image :
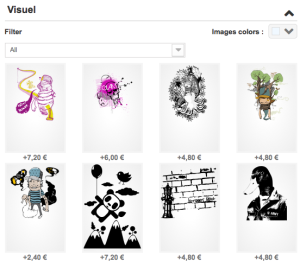
Le champs image vous permet de proposer des option de manière illustrée.
Il vous permet aussi d’appliquer un effet visuel ou non sur le produit et également de lui appliquer le configurateur (position de l’image, rotation …).
Si vous envoyez un visuel au format svg, il pourra être colorisé. (pratique pour coloriser une forme précise sans avoir à générer touts les images)
Vous pourrez alors définir les couleurs disponibles comme pour le champs texte, ou garder la configuration générale.
Comme dans Photoshop® par exemple, vous pourrez choisir le mode de transparence de cette couleur (qu’il s’agisse d’une image ou d’un carré de couleur généré par le module) : normale, superposition, éclaircir, obscurcir, couleur, teinte, saturation.
Vous pouvez également ajouter des tags à vos images afin de permettre aux utilisateurs de le filtrer selon ces tags.
Le champs Couleur :
Ce champs fonctionne exactement comme le champs image.
La différence est que côté front-office, au lieu d’afficher une liste d’images, des carrés de couleurs seront proposés.
Comme dans Photoshop® par exemple, vous pourrez choisir le mode de transparence de cette couleur (qu’il s’agisse d’une image ou d’un carré de couleur généré par le module) : normale, superposition, éclaircir, obscurcir, couleur, teinte, saturation.
ces effets de transparence peuvent s’avérer pratique si vous ne souhaitez pas produire les images de chacune de vos couleurs.
Vous définissez la couleur depuis le formulaire de création de la valeur.
Le champs Color picker :
fonctionne exactement comme le champs couleur mais ne nécessite pas de valeurs
Le champs Designer complet :
Ce champs combine les fonctionnalités des champs texte, zone de texte, image et upload.
Il va permettre à vos clients d’ajouter autant de champs texte, zone de texte et images que souhaité.
Comme dans Photoshop® par exemple, vous pourrez choisir le mode de transparence de cette couleur (qu’il s’agisse d’une image ou d’un carré de couleur généré par le module) : normale, superposition, éclaircir, obscurcir, couleur, teinte, saturation.
Le champs Accessoire :
Le champs accessoire av vous permettre de proposer des accessoires pour vos produits. Pour chaque accessoire vous pourrez spécifier le nom, l’image, la description, le prix, la quantité minimum, la quantité maximum.
Chaque option proposera alors à vos client un champs quantité permettant d’ajouter plusieurs quantité de chaque accessoire.
Le champs Accessoire Produit :
Ce champs fonctionne de la même manière que votre champs accessoire sauf que pour chaque valeur, vous sélectionnez un produit de votre catalogue. Ainsi le module génèrera un pack de produit à la demande, assurant la synchronisation de vos stocks.
Pour chaque valeur, vous pourrez surcharger le prix (s’il n’est pas renseigné, c’est le prix du produit qui sera appliqué).
Le module permettra également à vos clients de sélectionner la déclinaison et la quantité de produit souhaité, calculant ainsi le prix en fonction de ces paramètres.
Attention : si le prix est surchargé, il surcharge le prix de toutes déclinaisons de ce produit.
Le champs tableau de déclinaison & liste de déclinaison :
son principe est le même que le champs Accessoire produit puisqu’il permet de proposer les produits de votre catalogue en tant qu’accessoire, à la différence que celui-ci met à plat vos déclinaisons, afin de permettre à vos clients de commander x quantité de chaque déclinaison.
 Si vous renseignez un minimum de quantités, c’est la quantité du produit toutes déclinaisons confondues qui sera comptabilisée.
Si vous renseignez un minimum de quantités, c’est la quantité du produit toutes déclinaisons confondues qui sera comptabilisée.
Le champs prend en compte les remises par quantités fixées pour le produit en question et ses déclinaisons
note : les combinaisons doivent avoir 2 attributs pour que ce champs fonctionne.
Le champs Custom font :
Ce champs va vous permettre de créer votre propre typographie, très utile si par exemple vous vendez des lettres gravées ou sculptées (bijouterie).
Vous devrez alors créer votre alphabet en image et uploader chaque image sous forme de valeur en le nommant de la lettre associée.
Exemple valeur A => image de la lettre A
Note : vous pourrez spécifier les caractères en lettre capitales ou non
Exemple valeur A => image de la lettre A
Exemple valeur a => image de la lettre a
Si vous ne souhaitez par différencier les capitales procédez comme ceci :
Exemple valeur A|a => image de la lettre A
le séparateur | vous permet d’associer plusieurs caractères à une même image.
A|a|à => image de la lettre A
Le champs Table de prix:
ce champs vous permet de charger un fichier csv pour caluculer vos tarif en fonction de 2 variables.
par exemple pour des dimensions (longueur/largeur)
une fois votre fichier chargé, ajoutez 2 valeurs au champs, la première pour la colonne et la seconde pour la ligne
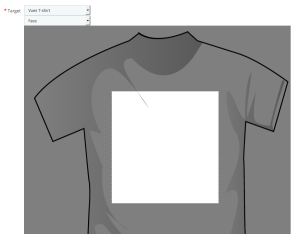
Le champs Vue :
Ce champs va vous permettre de créer plusieurs vues de personnalisation pour vos produits.
Par exemple, pour un T-shirt, vous allez créer le champs « Cotés du T-shirt » avec les valeurs « Face » et « Dos ».
Pour chacune de ces valeurs, vous mettrez l’image correspondante.
C’est le premier champs à créer si vous souhaitez laisser à vos clients la possibilité de personnaliser visuellement leurs produits.
En effet une fois ce champs créé, vous aurez la possiblité de faire pointer vos champs sur une vue spécifique.
Par exemple, le visuel ne sera applicable que sur la face du T-shirt, et le texte uniquement sur le dos.
En pointant sur une vue, vous pourrez également tracer un rectangle sur cette vue, délimitant la zone de personnalisation.
Note : pour les utilisateurs avancés, vous avez aussi la posibilité de charger un svg en tant que vue. Ceci peut être utile pour faire pointer un champs texte sur une courbe qui aura été tracée (dans illustrator® ou inkscape® par exemple). Le module vous proposera alors au moment de faire pointer votre champs texte sur cette vue de sélectionner la courbe. Vous pourrez très bien gérer plusieurs courbes sur une même vue
il s’agit ici avec inkscape ou illustrator de créer une courbe sur votre image qui servira de vue, de l’exporter en svg et de la charger en tant que vue.
Dans votre champs texte, le tracé sera alors proposé en tant que cible
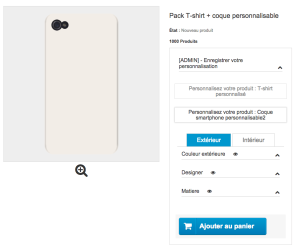
Qu’en est-il des packs ?
Les packs ne sont pas en reste car ils sont personnalisables!
Vous pourrez de la même manière assigner un ou plusieurs champs à un pack de la même manière que pour un produit standard.
Plus fort encore : si vous crée un pack contenant des produits déjà personnalisables, les champs de tous ces produits seront récupérés permettant à vos clients de personnaliser ces produits dans le cadre d’un pack!
Les configurations :
Le module de personnalisation pour Prestashop peut enregistrer les configurations faites par vos clients si vous le souhaitez.
Ceci peut vous permettre plusieurs choses :
- Retrouver les personnalisations faites par vos clients afin d’améliorer votre SAV.
- Permettre à vos client de charger d’anciennes configurations en 1 clic afin d’améliorer leur expérience sur votre site.
- Permettre à vos clients d’enregistrer et nommer leur configurations pour les retrouver facilement.
En tant qu’administrateur du site, vous allez également pouvoir vous rendre sur une fiche produit en front office et enregistrer une ou plusieurs configuration sur vos différents produits.
Ainsi, vous allez pouvoir nommer ces personnalisation qui seront marquées comme étant des personnalisations admin.
Les personnalisations admin seront alors proposées à vos clients, vous permettant de les guider dans le processus d’achat en chargeant vos configurations pré-définies en 1 clic.
Note : en admin vous pourrez associer une image à vos configurations pré-définies.
Vous pourrez également sélectionner si vous le souhaitez une configuration par défaut qui sera alors chargée automatiquement à l’arrivée sur la page. Le prix de cette configuration surchargera le prix du produit dans votre listing de produits!
Si vous utilisez cette fonctionnalité (configuration par défaut) et que votre site est multilingue, vous devrez crée une configuration par langue (en changeant de langue en front office) afin que chaque libellés soient dans la langue du client. En effet le module associe une langue à chaque configuration et ne propose à vos clients que les configurations qui sont dans sa langue.
Les groupes de champs :
Le module propose un fonctionnalité supplémentaire afin d’améliorer votre travail en administration si vous avez un importante quantités de références.
Avec les groupes de champs, vous allez pouvoir réunir plusieurs champs (créés au préalable) et les piloter plus rapidement :
Vous sélectionnez par exemple 10 champs qui peuvent s’appliquer à plusieurs produits et les associez à vos listes de produits et/ou de catégories depuis une seule et même page. En enregistrant, tous les champs sélectionnés dans le groupes sont alors automatiquement assignés aux produits souhaités.
Vous ne voyez pas le module s’afficher en front office :
Merci de vérifier que le module est bien gréffé sur le hook :
selon votre version de Prestashop
Prestashop 1.7 => displayReassurance
Prestashop 1.6 => displayReassurance
Si’il ne s’affiche pas, vérifier également la présence du hook dans le code de votre theme
note : ce hook ne doit pas être à l’intérieur d’une balise <form></form>, en cas de doute consultez le développeur de votre thème