Transformez votre boutique prestashop en PWA (progressive web app).
Grâce à ce module pour Prestashop vous allez pouvoir faire de votre une boutique une PWA, c’est-à-dire que les utilisateurs mobile et tablette vont pouvoir ajouter votre boutique à la manière d’un application mobile sur leur écran d’accueil.
Le module vas également améliorer les performances de votre boutique en mettant en cache les liens visités par les utilisateurs qui pourront même, s’ils ont ajouté le site à leur écran d’accueil le consulter hors ligne!
Même avec un faible connexion internet, les performances de votre site seront garanties.
Ce n’est pas tout : le module vas également vous permettre de proposer à vos visiteurs de souscrire aux notifications push, et vous l’aurez compris, vous serez en mesure d’envoyer des notification à ces dernier (sur mobile mais aussi sur les ordinateurs de bureau) via le service gratuit OneSignal.
Afin d’inciter vos utilisateurs à souscrire aux notifications, le module bénéficie de déclencheurs qui pourrons les alerter des changements de status de leur commande.
Installation :
Chargez l’archive depuis le back-office de prestashop.
rendez-vous sur https://onesignal.com
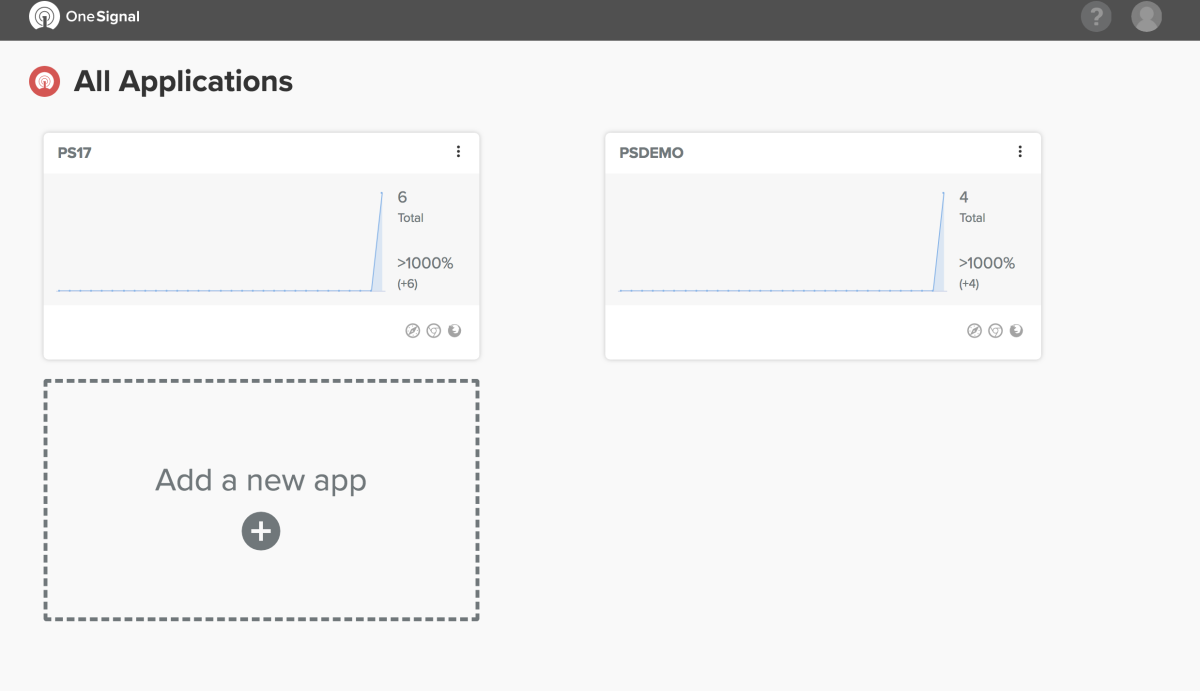
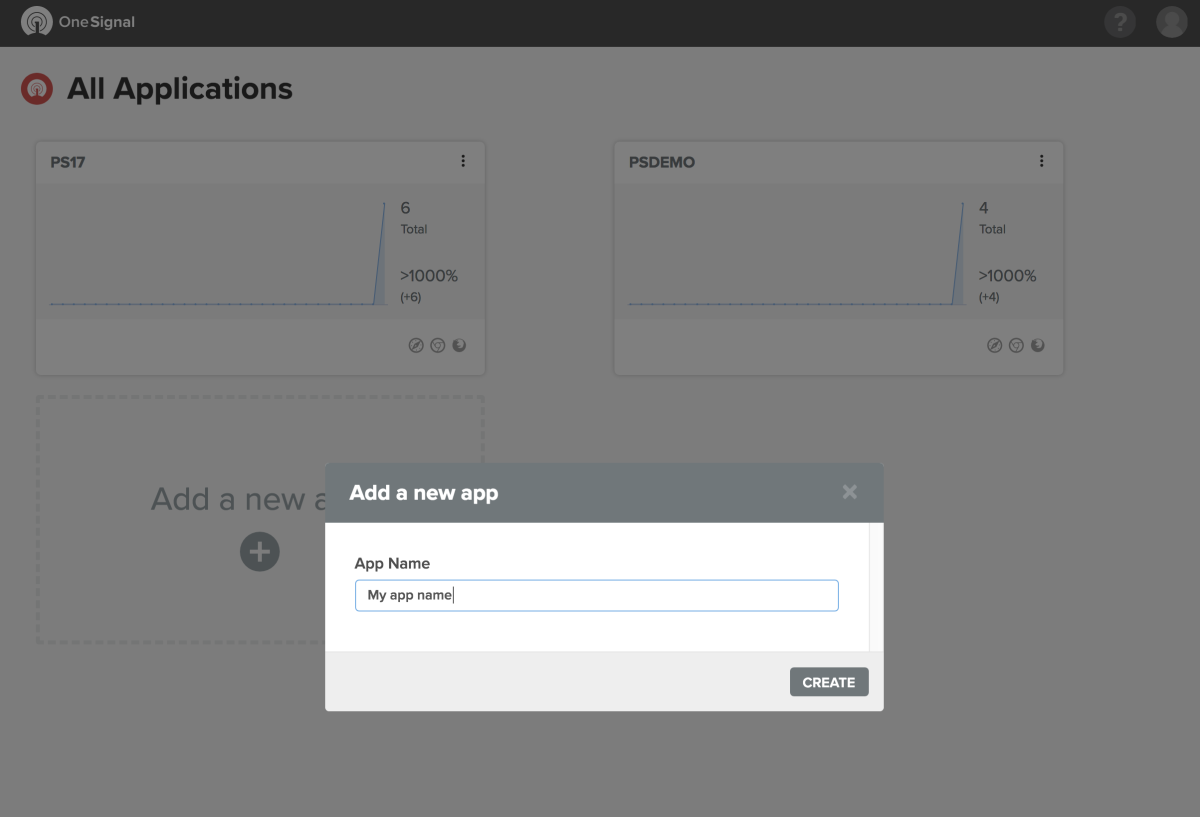
et créez un compte (vous pouvez vous connecter avec google ou facebbok pour gagner du temp).Cliquez sur « add a new app » pour ajoter votre application

Donnez-lui le nom que vous souhaitez
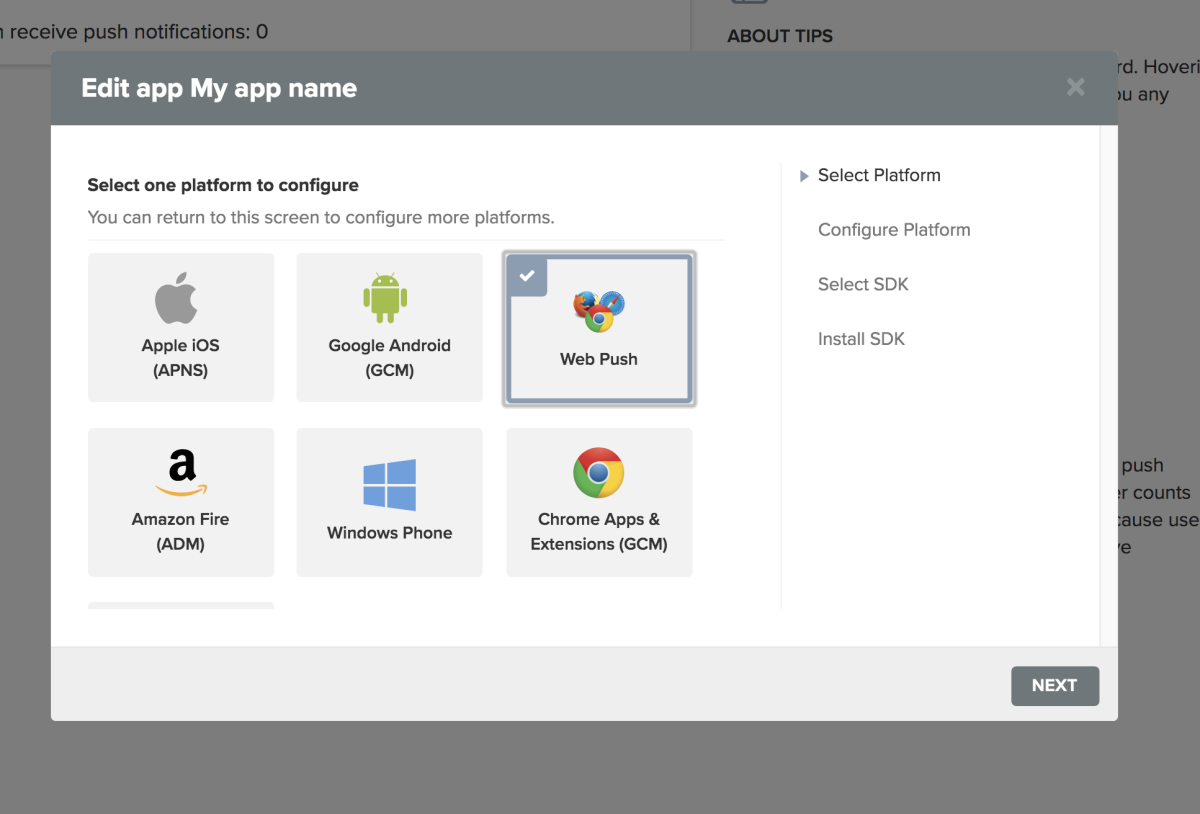
Séléctionnez « Web push » et cliquez sur Next
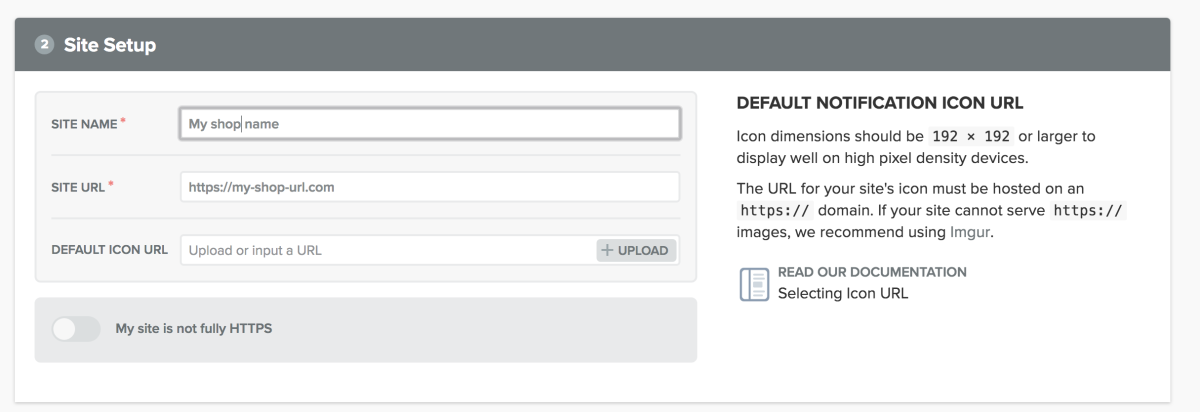
Remplissez alors le formulaire suivant avec dans l’ordre : Le nom de votre boutique, l’URL de votre boutique et le logo que vous souhaitez utiliser
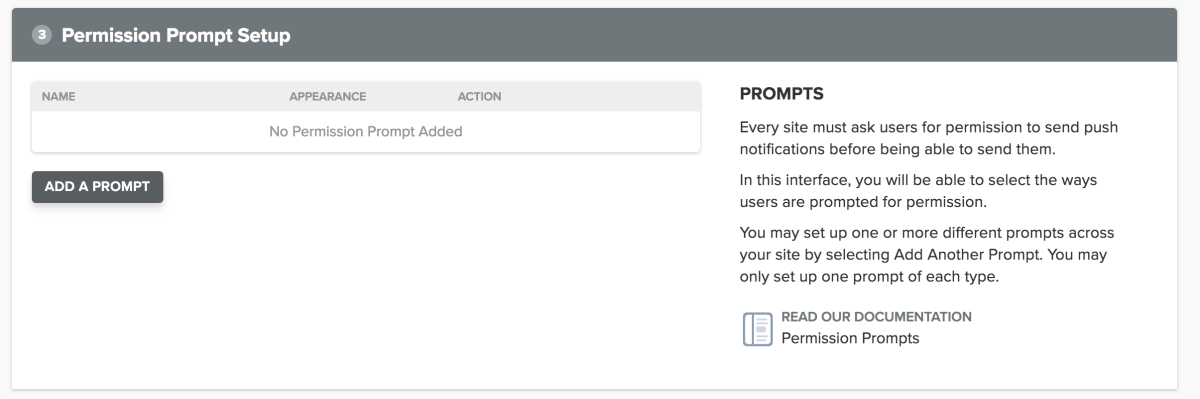
Dans la section « permissions prompt setup » cliquez sur « add a prompt »
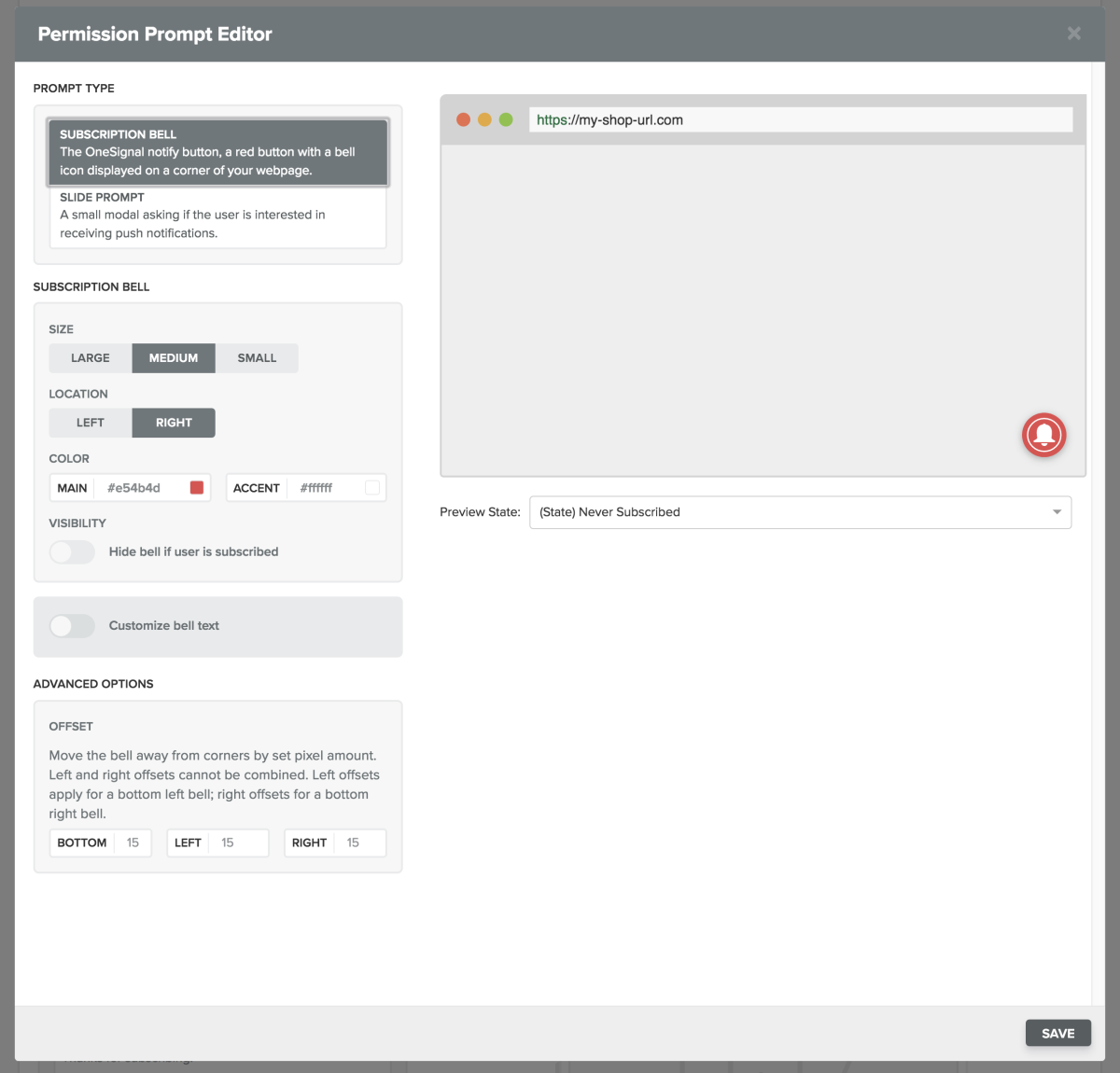
Il s’agit ici de choisir et de configurer le bouton de demande de notification.Configurez-le selon votre souhait puis enregistrez (save)
Enregistrez (save) ensuite le formulaire tout en bas de la pageune fois enregistré, rendez-vous dans l’onglet « settings » du menu en haut de page
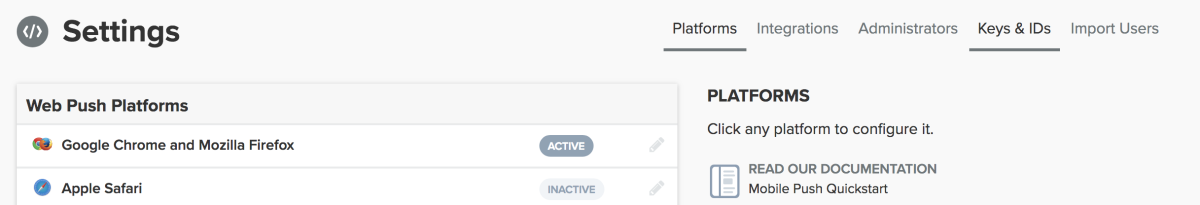
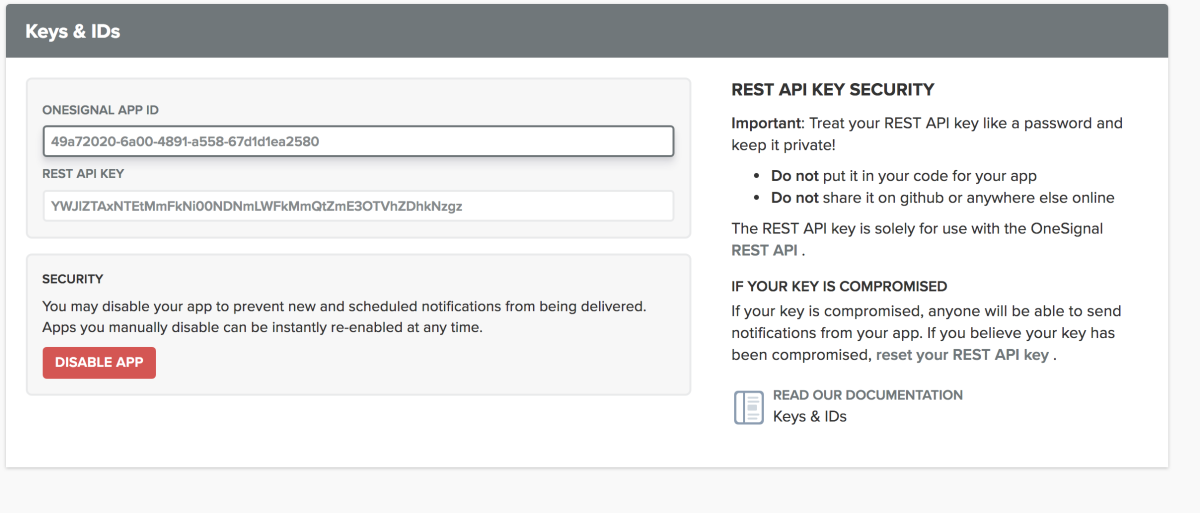
Cliquez ensuite sur le lien « Keys & IDs » à droite
Récupérez vos identifiants : 
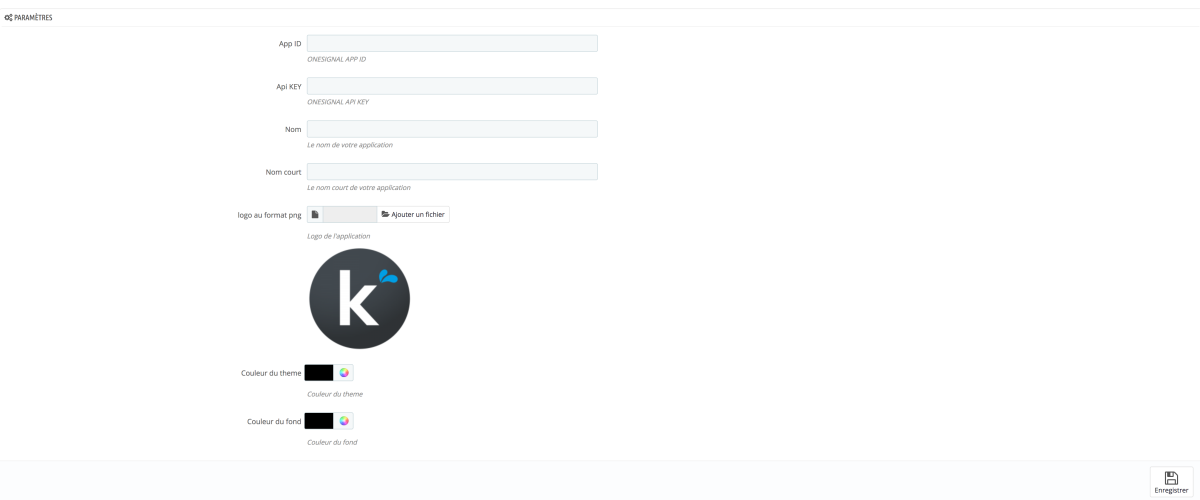
Renseignez-le dans le module (dans votre back-office prestashop)
Remplissez les autres champs :Nom : le nom de votre applicationNom court : le nom qui sera affiché sur l’écran d’accueil des smartphonelogo : le logo qui sera affiché sur l’écran d’accueil des smartphone
Couleur du theme : la couleur du theme sur smartphone en mode « application »
Couleur de fond : la couleur de fond sur smartphone en mode « application »
Enregistrez!
c’est terminé!
Utilisations :
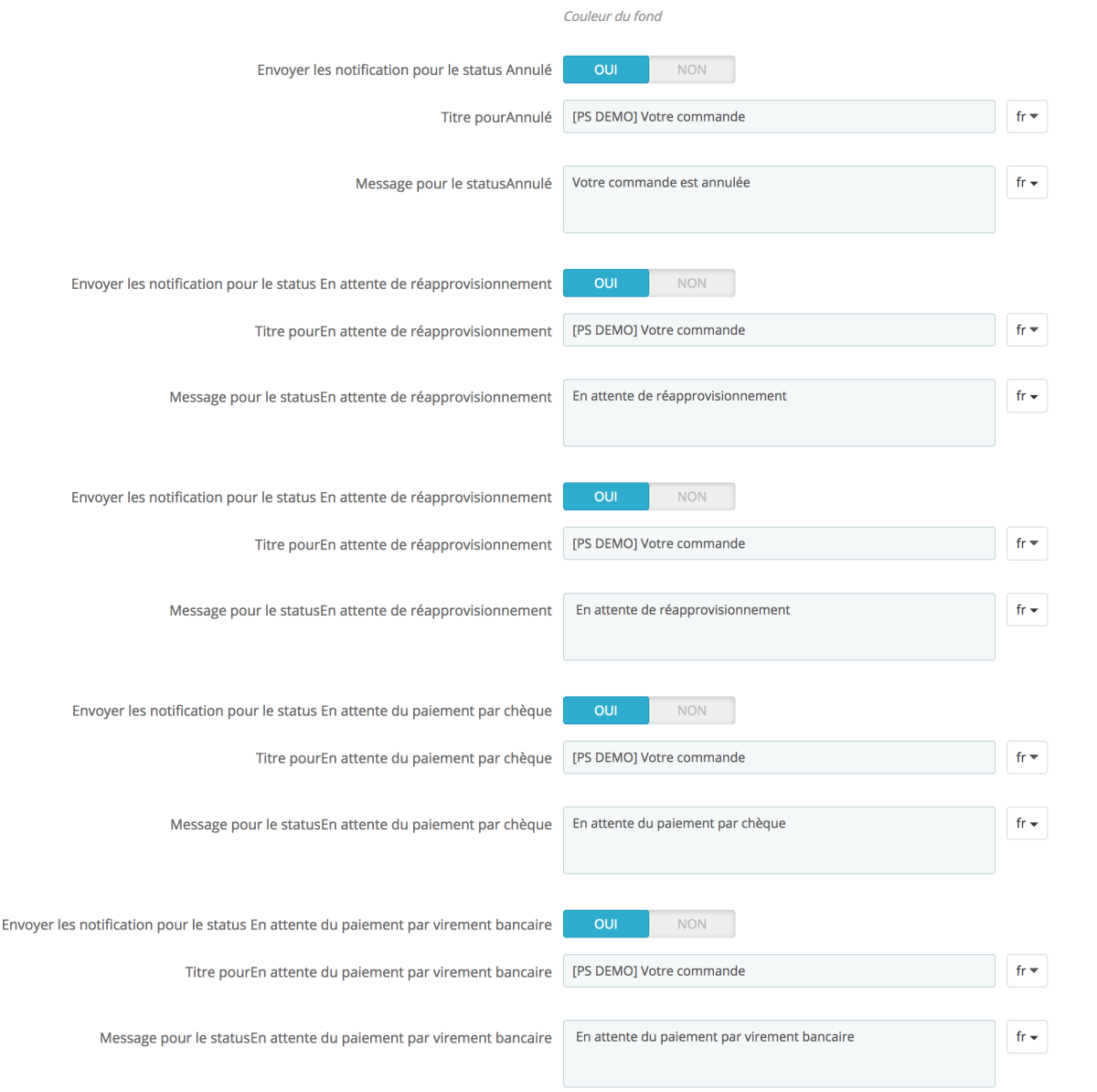
Configurer les notifications de commande :
Pour chacun de vos status de commande vous pouvez paraméter l’envoie ou non d’une notification, le titre de la notification et le contenu de la notification.
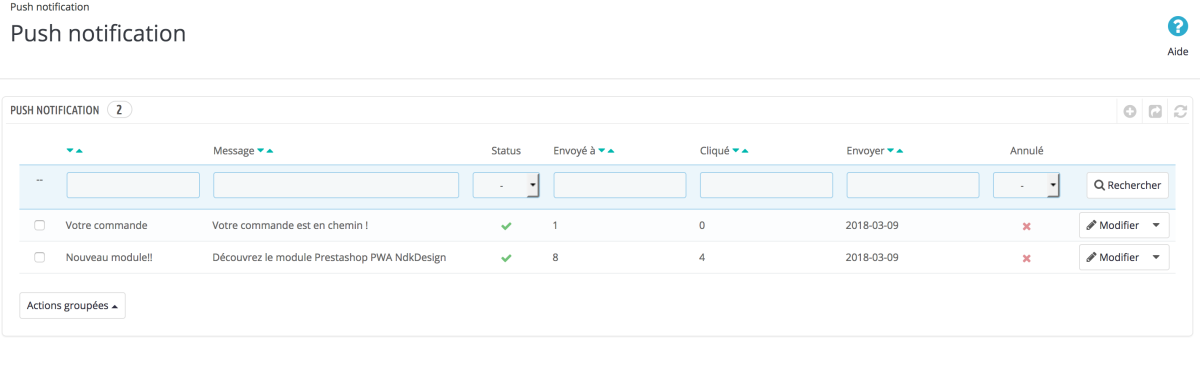
Envoyer des notifications :
Le module vous permet également d’envoyer des notifications à tous vos abonnés et de lister l’historique des notifications envoyées (conservée 30 jours)
Vous pouvez voir notamment combien de personnes l’ont reçu et combien ont cliqué dessus.
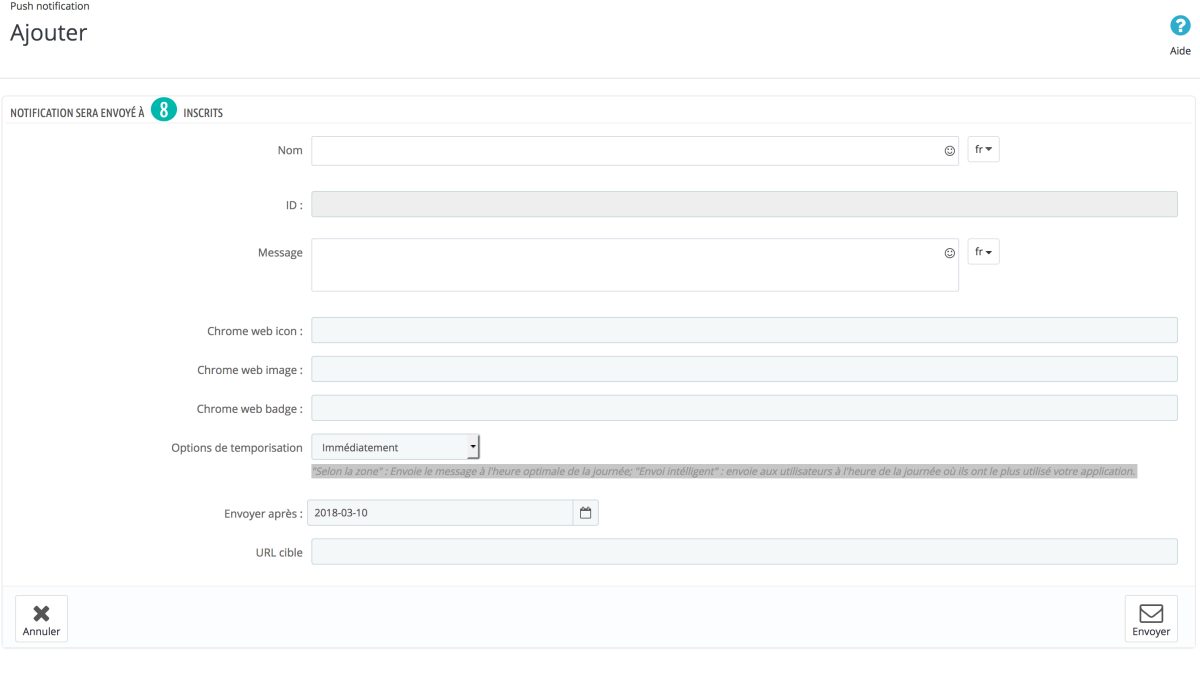
Pour envoyer vos notifications vous pouvez configurer :
Titre, texte, image, date d’envoi et temporisation*
* »Selon la zone » : Envoie le message à l’heure optimale de la journée; « Envoi intélligent » : envoie aux utilisateurs à l’heure de la journée où ils ont le plus utilisé votre application.